Heutzutage kommunizieren Kunden über viele verschiedene Plattformen, aber auf welche sollte sich Ihr Unternehmen am meisten konzentrieren?
Es ist sehr leicht, einen Kunden an einen Konkurrenten zu verlieren. Deshalb ist es wichtig, jederzeit und jedem Kunden exzellenten Kundenservice/-support anzubieten. Wussten Sie, dass;
42% der Kunden den Live Chat bevorzugen, im Vergleich dazu bevorzugen 23% E-Mail und 16% soziale Medien oder Foren.
Die Chat-Schaltfläche von LiveAgent ist das perfekte Tool, um einen qualitativen Kundenservice anzubieten. Chat-Schaltflächen erlauben es Kunden, rasch einen Chat mit einem Kundenbetreuer anzufordern. LiveAgent bietet viele verschiedene Schaltflächendesigns an. Sie können sie anpassen und auch selbst welche erstellen.
Wahres Beispiel:

Funktionen der Chat-Schaltfläche:
Sprache auswählen
Wenn Ihr Unternehmen in mehreren Ländern aktiv ist, können Sie die Sprachfunktion nutzen. Hier wird die bevorzugte Sprache für das Chat-Widget festgelegt. LiveAgent hat derzeit 43 Sprachen zur Auswahl.
Leiten Sie Kunden an die richtige Abteilung weiter
Leiten Sie Kundenanfragen sofort an die richtige Abteilung, indem Sie Formulare vor dem Chat aktivieren. Formulare vor dem Chat werden angezeigt, nachdem der Kunde auf die Live-Chat-Schaltfläche klickt. Auf LiveAgent können Sie die Formulare vor dem Chat vollständig an Ihre Bedürfnisse anpassen.
Aktivieren Sie Offline-Nachrichten
Erlauben Sie es Ihren Kunden, Sie zu erreichen, selbst wenn der Kundenservice nicht verfügbar ist. Geben Sie ihnen die Möglichkeit, Sie zu kontaktieren und eine Anfrage zu lösen, sobald Ihre Angestellten wieder online oder verfügbar sind.
Wie kann LiveAgent Ihre Geschwindigkeit beeinflussen?
Eine Chat-Schaltfläche zu haben, die Ihre Webseite verbessern soll, ihre Geschwindigkeit jedoch gleichzeitig drosselt, kann schrecklich sein. Die Chat-Schaltfläche von LiveAgent beeinträchtigt die Geschwindigkeit Ihrer Webseite überhaupt nicht. So bringt Ihnen ihre Verwendung nur Vorteile.
Für genauere Einblicke, lesen Sie den folgenden Artikel/Studie: Wie beeinflussen verschiedene Chat-Widgets die Leistung einer Webseite
Wie können Sie eine Live-Chat-Schaltfläche auf LiveAgent einfügen?
Loggen Sie sich in Ihr LiveAgent-Konto ein
2. Klicken Sie auf Konfiguration
3. Wählen Sie Chat > Chat-Schaltflächen
4. Klicken Sie auf die ERSTELLEN-Schaltfläche

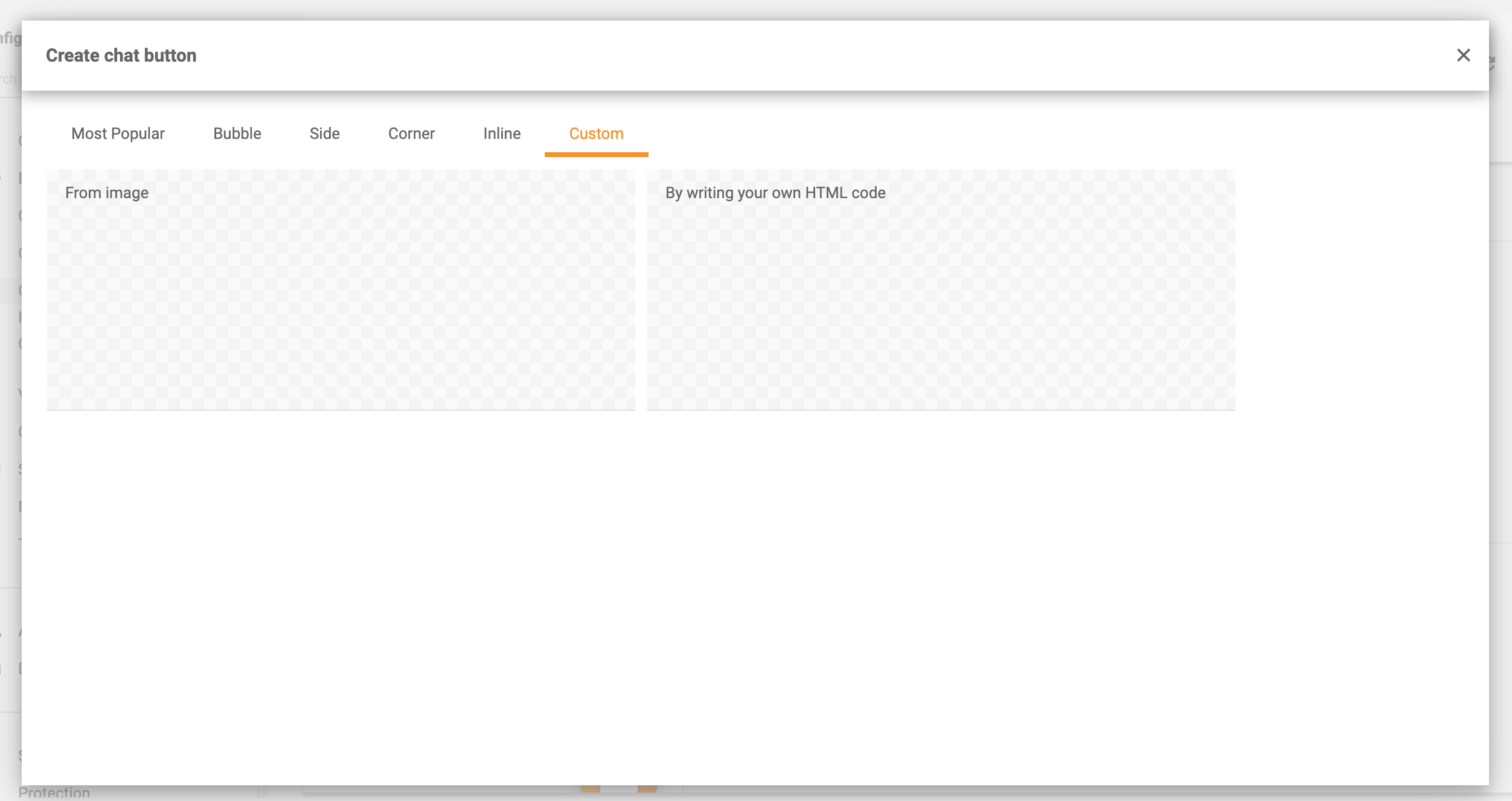
Notiz: Für eine individualisierte Chat-Schaltfläche klicken Sie auf Anpassen und laden Sie Ihre/n HTML-Code/Grafik hoch.
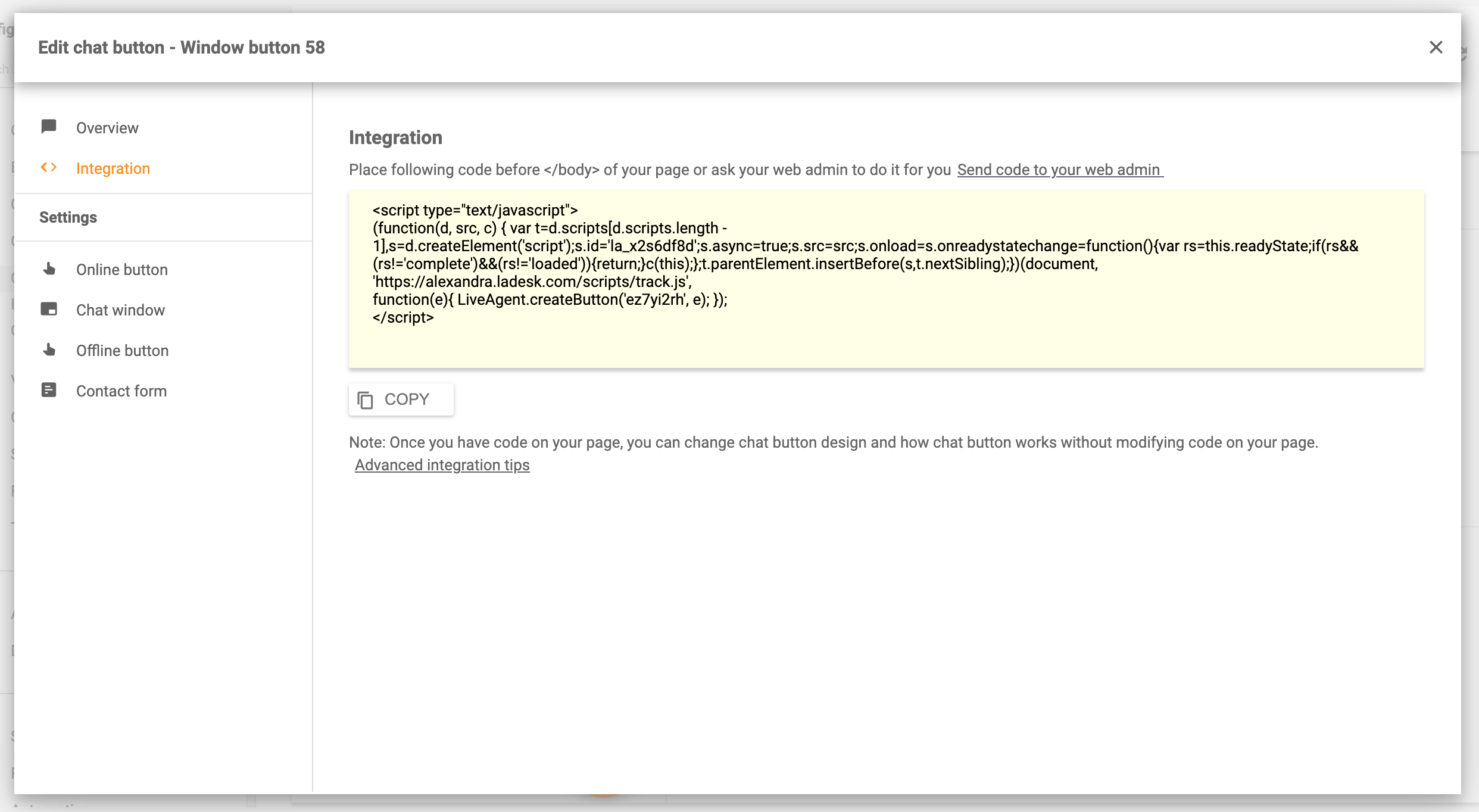
Wie können Sie eine Live-Chat-Schaltfläche von LiveAgent auf Ihrer Webseite einfügen?
In dem Integrierungs-Bereich finden Sie Code, welcher auf Ihrer Webseite implementiert werden muss. Wir empfehlen Ihnen, den Webadministrator Ihres Unternehmens zu bitten, den Chat einzubauen. Danach werden jegliche Änderungen gespeichert ohne, dass Sie den Code verändern müssen.

Für einen tief gehenden Video-Leitfaden, navigieren Sie zu Wie man auf LiveAgent Chat-Schaltflächen erstellen in unserer Wissensdatenbank.
Geschäftsvorteile:
- Kundenbindung
- Kundenzufriedenheit
- Erspart Kunden und Angestellten Zeit
- Spart Geld
- Probleme werden schneller gelöst
- Einfluss auf Konkurrenten
- Einfluss auf Konkurrenten
Integrate a chat button for free!
LiveAgent offers a 30-day free trial for each subscription. Easily integrate a chat button to your website and test out all the functions.
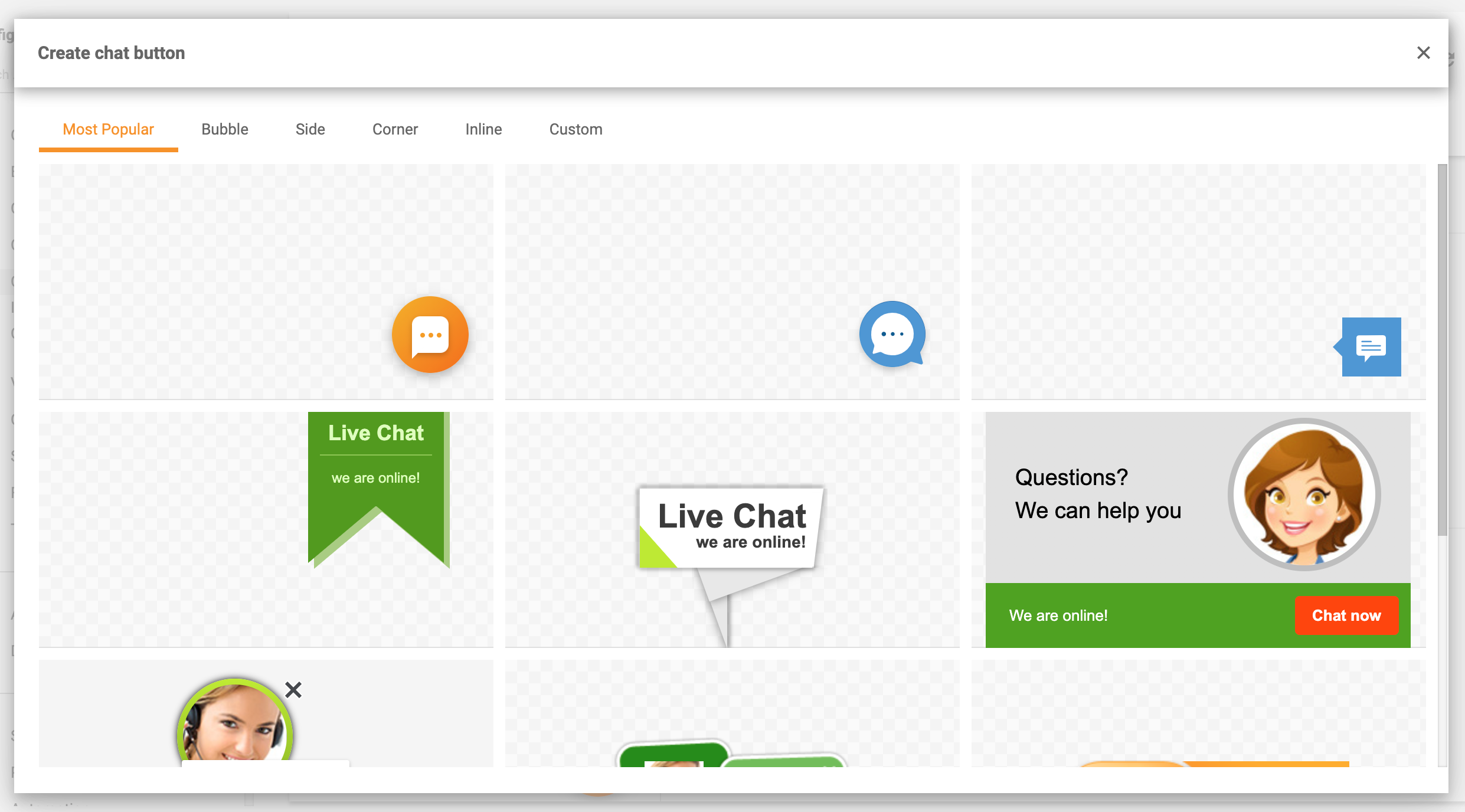
Welche Arten von Chat-Schaltfläche gibt es bei LiveAgent?
1. Verstellbare Schaltflächen wie; Blase, Slide, Ecke, Inline

2. Schaltfläche mit eigener Grafik
3. Schaltfläche mit eigener HTML

Live-Chat-Schaltfläche Designoptionen:
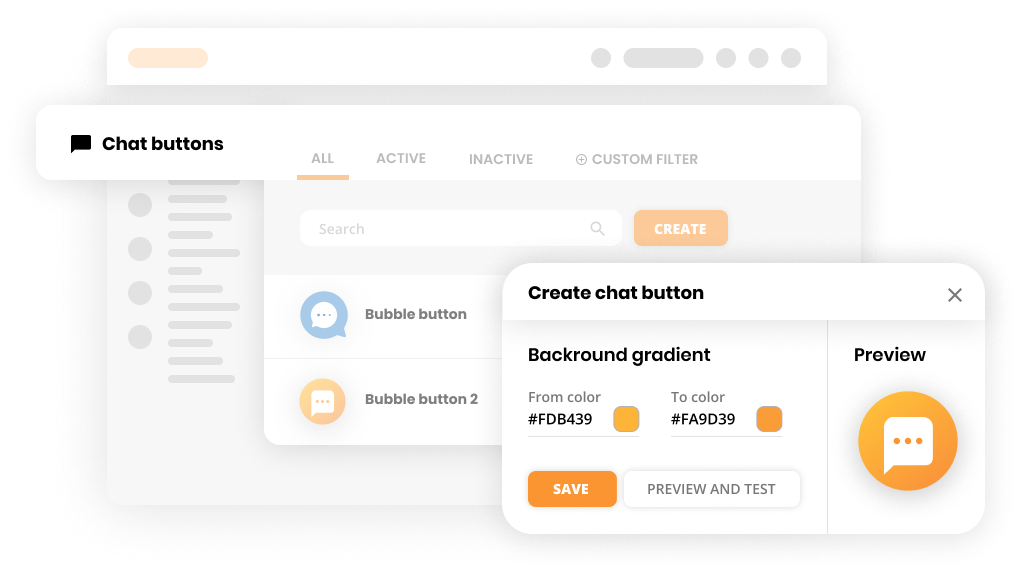
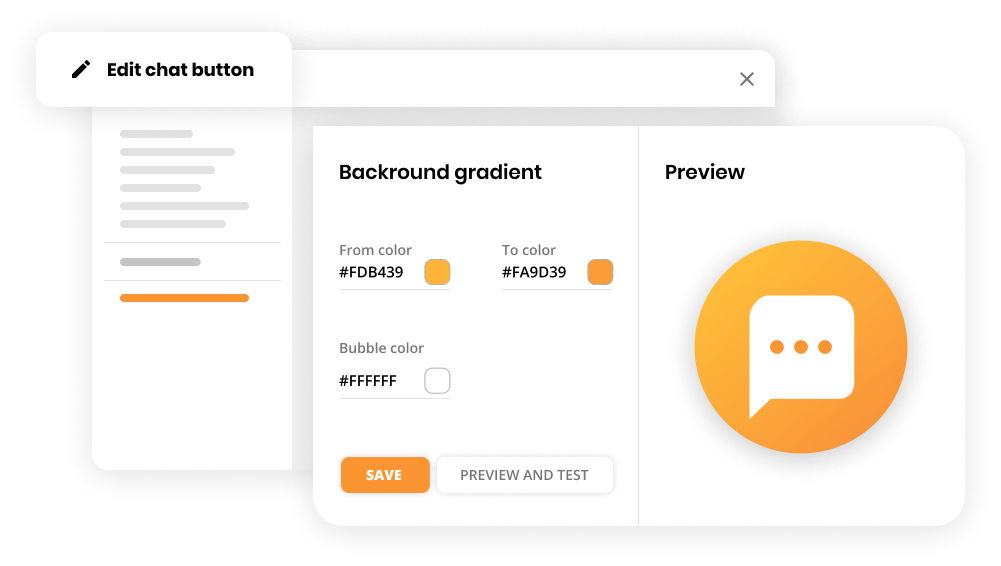
Online-Schalfläche:
In diesem Bereich können Sie Ihr bevorzugtes Design erstellen.
Hier können Sie wählen:
- Position
- Farben
- Animation
- Hover-Effekt
- Option, die Schaltfläche für mobile Geräte anzupassen
- Z-Index: Mit dieser Option können Sie die Schaltfläche auf Ihrer bevorzugten Position auf der Webseite platzieren. Beispiel: Falls Sie die Schaltfläche vor einer Fußzeile platzieren möchten, legen Sie das hier fest

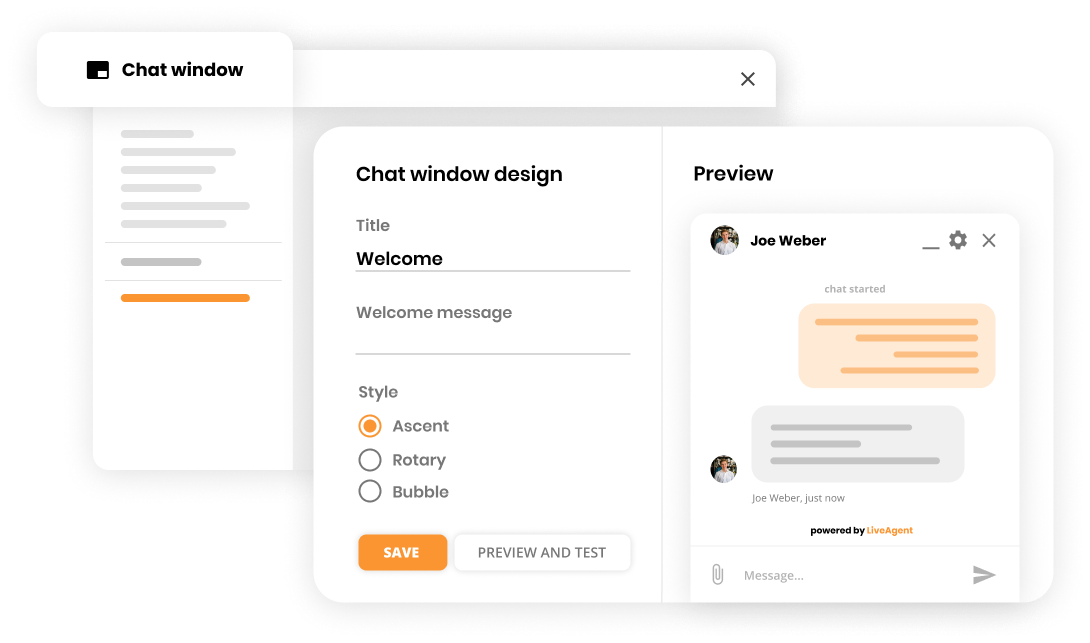
Chatfenster:
Nachdem die Online-Schaltfläche festgelegt wurde, können Sie nun das Chatfenster entwerfen.

Hier können Sie bearbeiten:
- Farben
- Titel
- Begrüßungstext/Begrüßungstext verstecken
- Stil
- Größe des Chatfensters
- “Chat erneut starten”-Schaltfläche verstecken
- Offline-Nachrichten erlauben
- Z-index
- Position
- Eigene CSS
Für mehr Informationen, besuchen Sie das Chatfenster-Docking.
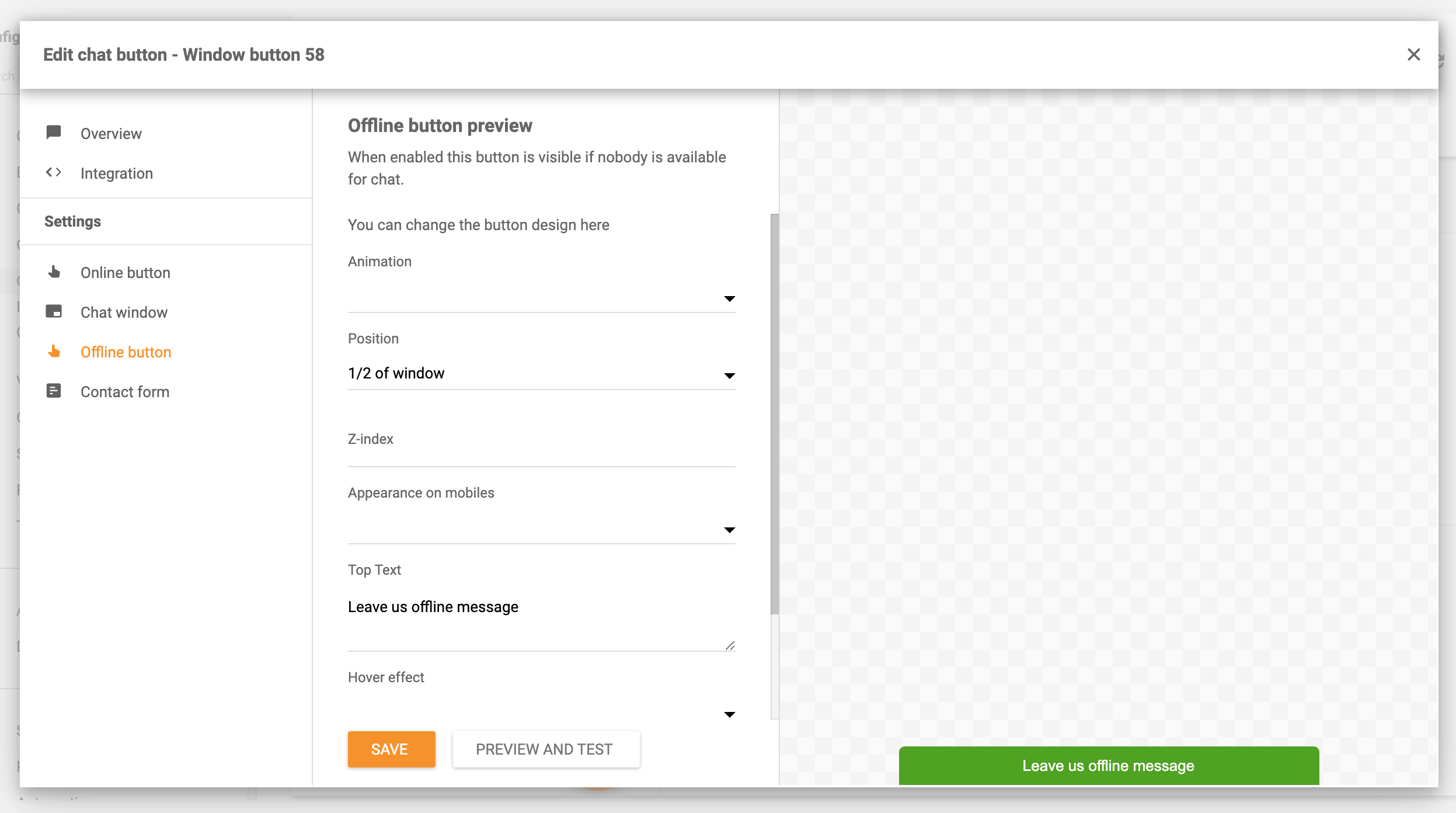
Offline-Schaltfläche:
Diese Schaltfläche wird aktiviert, wenn niemand für den Chat mit Kunden verfügbar ist. Sie können diese Schaltfläche vollständig an die Bedürfnisse Ihres Unternehmens anpassen.

Anpassbare Funktionen:
- Animation
- Position
- Z-index
- Erscheinung auf mobilen Geräten
- Farben
Kontaktformular:
Ein individualisiertes Kontaktformular erlaubt es Kunden, durch Ihre Webseite mit Ihnen Kontakt aufzunehmen. Wir haben einen umfangreichen Leitfaden mit allen Funktionen für Kontaktformulare erstellt.
Um mehr zu erfahren, lesen SieKontaktformulare.
Bonus-Tipps, um eine Live-Chat-Schaltfläche auf Ihrer Webseite effektiv zu nutzen:
Der Kundenservice/-support erhält täglich eine Vielzahl an Kundenanfragen. Viele Anfragen sind wiederholte Fragen oder Anfragen. Um für einen effizienten Workflow im Kundenservice zu sorgen, sowie die beste Kundenerfahrung zu liefern, können Sie;
Vorgefertigte Nachrichten einsetzen
Wenn Sie sich für LiveAgent entscheiden, sollten Sie definitiv die vorgefertigten Nachrichten verwenden. Vorgefertigte Nachrichten sind eine großartige Option für wiederholte Probleme. Sie sind ein effizientes Tool, mit dem Ihr Team jederzeit professionell erscheint und schnelle, akkurate Antworten geben kann. Wenn Sie zum Beispiel eine Rückerstattung ausstellen, müssen Sie nicht überlegen, wie man einige allgemeine Informationen in eine gute Nachricht packt. Sie können einfach eine Vorlage (vorgefertigte Nachricht) verwenden, was Ihnen Zeit spart, die Sie mit anderen Aufgaben verbringen können.
Für wiederholte Fragen FAQs/Artikel in der Wissensdatenbank erstellen
Wir haben die Vorteile und Funktionen der Chatbox für Webseiten bereits besprochen. Unser zweiter Tipp ist, den Nachteil von wiederholten Fragen in einen Vorteil zu verwandeln. Wie? Indem Sie tief greifende Wissensdatenbank-Artikel oder einen FAQ-Bereich erstellen. Dann können Kunden diese Selbstbedienungsoption verwenden, anstatt in einer Warteschlange auf eine Antwort zu warten. Außerdem ist es Ihrem Kundenservice möglich, einen schnellen und effizienten Service anzubieten.
Get a Live chat button for FREE
LiveAgent offers a 30-day free trial. Test it out and provide a great omnichannel experience for your customers right away!
Ressourcen für die Wissensdatenbank:
Um mehr zu erfahren, klicken Sie bitte auf LiveAgent – Live-Chat.
Wenn Sie einen Kundenservice-Chat auf Ihrer Webseite integrieren möchten, befolgen Sie einfach diesen Leitfaden.
Entdecken Sie die Vorteile von Echtzeit-Chat für Ihren Kundensupport mit LiveAgent. Erfahren Sie, wie Sie Live-Chat einfach integrieren, Mitarbeiter einladen und mit mehreren Kunden gleichzeitig chatten können. Nutzen Sie mobile Apps für Chat-Unterstützung von unterwegs und steigern Sie die Kundenzufriedenheit und Konversionen. Testen Sie jetzt kostenlos!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português 









